الكود ده لقيته صدفه بأحد التصاميم الموجوده في الهيت سكين
وبصراحه عجبني جداا . من ناحية مظهر المنتدى . ومشكله الاطار البعاني منها من اول مانشأت المنتدى :
بس حبعتهولك عشان انتم في ادارة احلى منتدى تتاكدو انه خالي من اي ثغرات لهاك .. وحستنى نتيجه المعاينه
كود css وضع صورة فوق الفئات فقط - الكود:
-
table.forumline {
background:
url(http://i27.tinypic.com/1zez2pv.jpg);
padding:
102px 0px 0px 0px;
background-position:
c;
border: 0px dashed
#0DB4FC;
}
___________________________
وهنا الكود الخاص بالصوره اعلى الفئه مع كود اخر لتقسيم الاطار
الكود :
- الكود:
-
table.forumline {
background: url(http://i27.tinypic.com/1zez2pv.jpg);
padding: 102px 0px 0px 0px;
background-position: c;
border: 0px dashed #0DB4FC;
}
/*============================================
=====================================Arbchamel css*/
#page-footer
{
border:9px width: 190%; height: 8.5em; ridge #120D0B;
background:#100C0A url(http://i27.tinypic.com/1zez2pv.jpg);
}
====================================================
===============================End script Arbchamel code Css==*/
/*============================================
=====================================Arbchamel css*/
.forumline{
background-color: #32194E;
border: 2px #32194E solid;
}
.bodyline{
background-color: none;
border: 0;
padding:0;
}
.row1
{
border:2px solid #32194E;
border-collapse: separate;
}
.row2
{
border:2px solid #32194E;
}
.row3
{
border:2px solid #32194E;
}
====================================================
===============================End script Arbchamel code Css==*/
_______________________
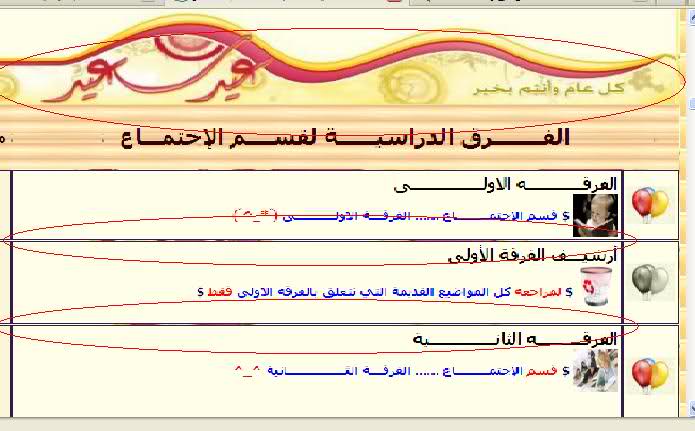
صورة من منتداي : مزايا الكود :